IEDGE – Como introducir Google Tag Manager en tus proyectos de WordPress
Desde hace bastante tiempo Google ha implementado esta herramienta que nos permite gestionar de una manera muy rápida nuestros scripts y etiquetas a nivel usuario, bajando la dependencia del equipo de desarrollo para la modificación de las marcaciones de Google Analytics.
En este post te voy a explicar cómo iniciar las marcaciones de Google Analytics desde Google Tag Manager para sus proyectos en WordPress y dejar de tocar el código y solo dedicarse a administrar correctamente las etiquetas y los scripts de marcaciones pero vayamos paso por paso:
1er Paso: Crear un usuario de ingreso en Google Tag Manager, lógicamente se debe hacer desde una cuenta asociada a gmail.
2do Paso: Crear una cuenta, que deberíamos hacerlo para cada proyecto diferente que tengamos.


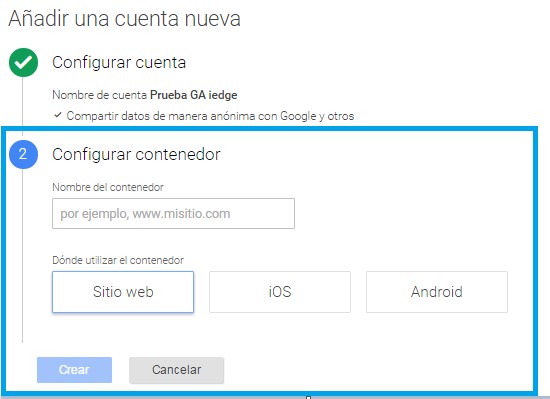
En este caso hay que colocar un nombre claro que nos permita identificar nuestro proyecto, que puede ser el nombre de la empresa, el del sitio web o de una aplicación mobile.
3er Paso: Configurar un contenedor, que en este caso vamos a utilizar un sitio web, ya que se trata de una implementación en WordPress.

Coloquemos un nombre adecuado, seleccionamos el tipo de contenedor y presionamos Crear

Hay que tener en cuenta que Google Tag manager tiene una jerarquía, que en primer orden son las cuentas, seguidas por los contenedores y finalizando en las etiquetas.
Eso quiere decir que en una misma cuenta puede haber varios contenedores y a su vez cada contenedor “contener” varias etiquetas.
Volviendo a Google Tag Manager, hay que presionar el botón aceptar, donde nos debe salir los términos y condiciones que debemos aceptar para poder usar la herramienta.

Al ser aceptadas, nos proporciona el código que debemos colocar en WordPress

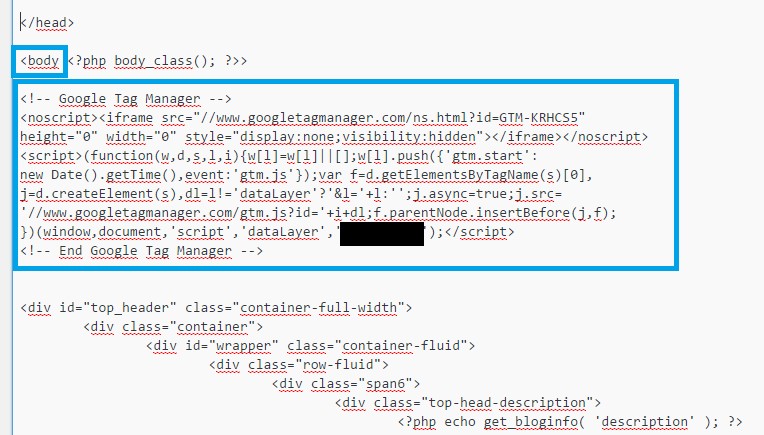
Como bien dice la indicación “Copie el código que aparece a continuación y péguelo en todas las páginas de su sitio web. Colóquelo justo después de la etiqueta <body> de apertura” y es lo que vamos a hacer.
4to Paso: Copiar el código de Google Tag Manager en WordPress, por lo que debemos entrar a la parte administrativa de nuestro administrador de contenidos

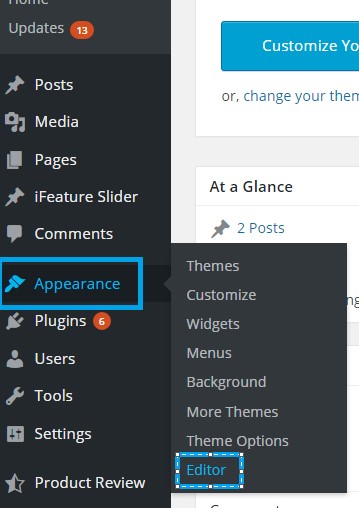
Buscar la opción Apariencia (appearance en inglés) y entrar a Editor para buscar el Template que contenga el <body> de nuestras páginas

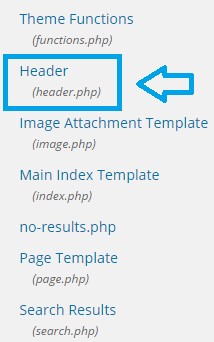
Que lo ubicamos en la derecha de la pantalla bajo el nombre de header.php

Que al ser presionado, nos va a mostrar el código fuente en el cual debemos ubicar <body> y copiar el código de Tag Manager

Actualizamos el código mediante el botón “Update File”, que debe estar ubicado en la parte inferior. Con esto, ya tenemos la primera parte realizada pero aquí tengo que darte unas indicaciones previas:
- Siempre que hagas alguna modificación en WordPress saca una copia del código que estas editando para que puedas volver a la versión anterior, en caso algo salga mal.
- Este post es para proyectos en WordPress sin marcaciones de Google Analytics. Próximamente escribiré otro post de cómo hacer esta migración sin perder la información que ya tienes acumulada.
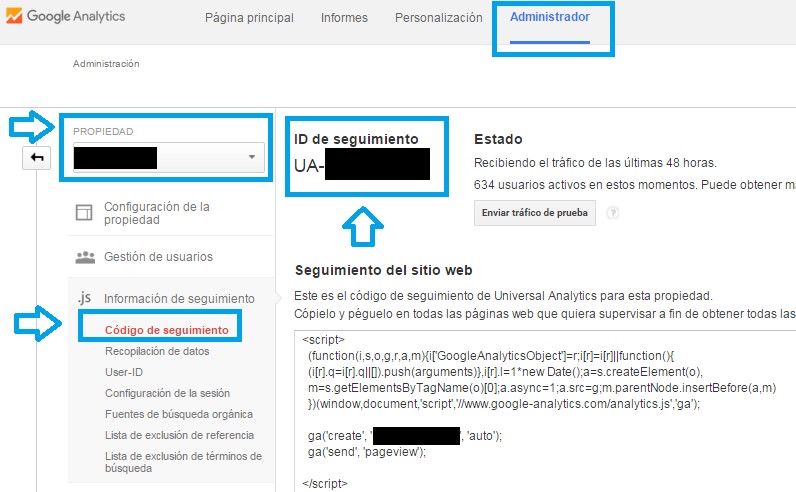
5to Paso: Obtención de ID de seguimiento de Google Analytics
Ingresemos a nuestra cuenta de Google Analytics y obtengamos el ID de seguimiento de nuestro proyecto en la opción Administrador – Propiedad – Código de Seguimiento – ID de seguimiento

En caso aún no tengamos un ID creado para tu proyecto, puedes hacerlo presionando el botón “Crear una nueva propiedad”, entendiéndose que pertenece a la misma cuenta.

Una vez que ya tenemos definido nuestro ID de seguimiento, volvamos a Google Tag Manager.
6to Paso: Vinculación de ID de Seguimiento con Tag Manager
Regresando a nuestra cuenta en Google Tag Manager, debemos crear nuestra primera etiqueta para realizar esta vinculación.
Nota: Para proyectos grandes, siempre es aconsejable tener un ID de seguimiento para el ambiente de desarrollo y otra para producción, siendo el primero el espacio adecuado para hacer nuestras prácticas y no alterar la información en producción.
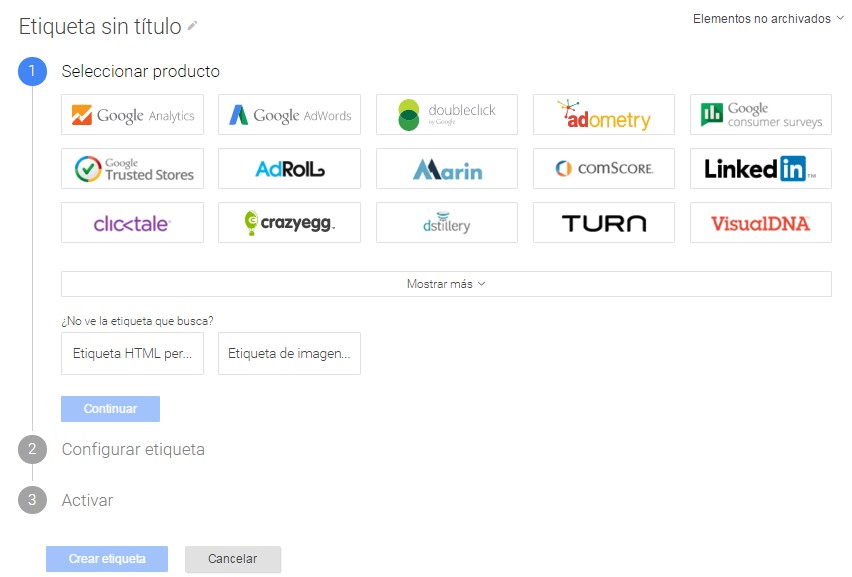
Elegimos la opción Etiquetas en el menú de la izquierda y presionamos el botón Nueva

En donde nos debe aparece la siguiente pantalla

Y realizar los siguientes pasos:
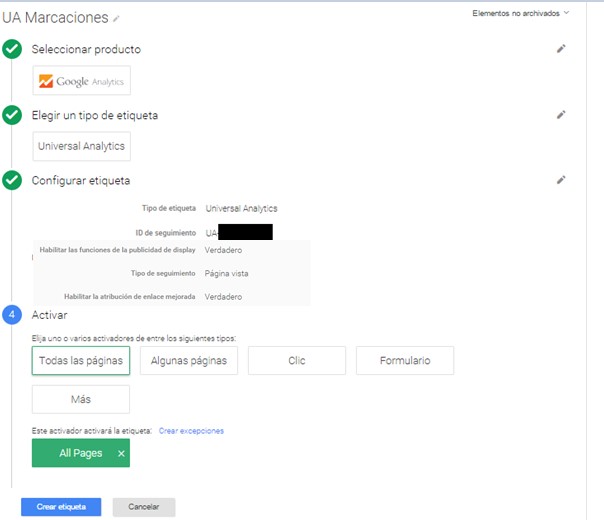
- Título: Pongamos UA Marcaciones (pero puedes ponerle lo quieras)
- Seleccionar Producto: Elegir Google Analytic
- Seleccionar Tipo de Etiqueta: Universal Analytics
- Configurar Etiqueta – ID de Seguimiento: Coloquemos nuestro ID
- Habilitar las funciones de publicidad display: Marcarlo
- Configuración Avanzada: Habilitar la atribución de enlace mejorada (verdadero)
- Tipo de Seguimiento: Seleccionamos Página Vista
- Activar: Seleccionamos todas las páginas
Quedando de la siguiente manera

Para finalizar debemos presionar Crea Etiqueta y listo, ya tenemos configurada la vinculación de nuestro ID de seguimiento con nuestro tag manager.
7mo Paso: Publicar cambios en tag manager, es decir presionar el botón publicar que se encuentra en la esquina superior derecha

8vo Paso: Verificar si se están registrando las marcaciones.
![]()
- Entremos al sitio web al cual le hemos colocado esta configuración
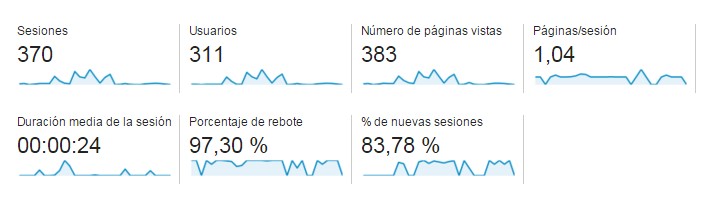
Vayamos a nuestra cuenta de Google Analytics, en la opción de los informes llamado Tiempo Real, donde podremos verificar si el tráfico que estamos realizando en este momento se está registrando correctamente.
Como estamos trabajando en un nuevo proyecto y en un ambiente de desarrollo, solo debe haber una sesión, que debe ser la nuestra.

Naveguemos por nuestras páginas y verifiquemos que realmente se estén marcando en Páginas Activas
![]()
Si todo está ok, pues ya podemos hacer todo esto en nuestro ambiente de producción y contar con Tag Manager como nuestra herramienta para configurar Google Analytics
Recuerden que en Google Analytics, versión gratis, la información se acumula y se visualiza en el resto de informes pasado las 24 horas, es por ello que recién el día de mañana podremos ver datos desde el primer día que hemos colocado las marcaciones hasta el día anterior y tener data de las principales métricas de cada uno de los informes.

En el siguiente post les voy a explicar cómo realizar las marcaciones de eventos y registrar aquellas acciones que se ejecutan al presionar un botón como “enviar datos de un formulario” o “descargar un pdf”.
Espero que esta información haya sido de utilidad y continúen sacándole el máximo provecho a Google Analytics, ahora siendo ustedes mismos los administradores de las etiquetas de sus páginas webs.
¡Muchas gracias y espero sus comentarios!
Profesor de Dirección de Marketing
Nota: Para aprender de una forma práctica y rápida un uso profesional de Google Analytics: filtros, informes personalizados, objetivos, embudos de conversión, Google Tag Manager.. te invitamos a que consultes el Curso Técnico Avanzado en Google Analytics, el programa más avanzado y actualizado con algunos de los mejores profesores internacionales.
* Los contenidos publicados en este post son responsabilidad exclusiva del Autor.
¡Puedes seguirnos en Facebook, Twitter, Google+, Youtube y Linkedin!
Si quieres aprender más de Google Analytics, aprovecha una BECA del 15% para el Curso Técnico Avanzado en Google Analytics

